
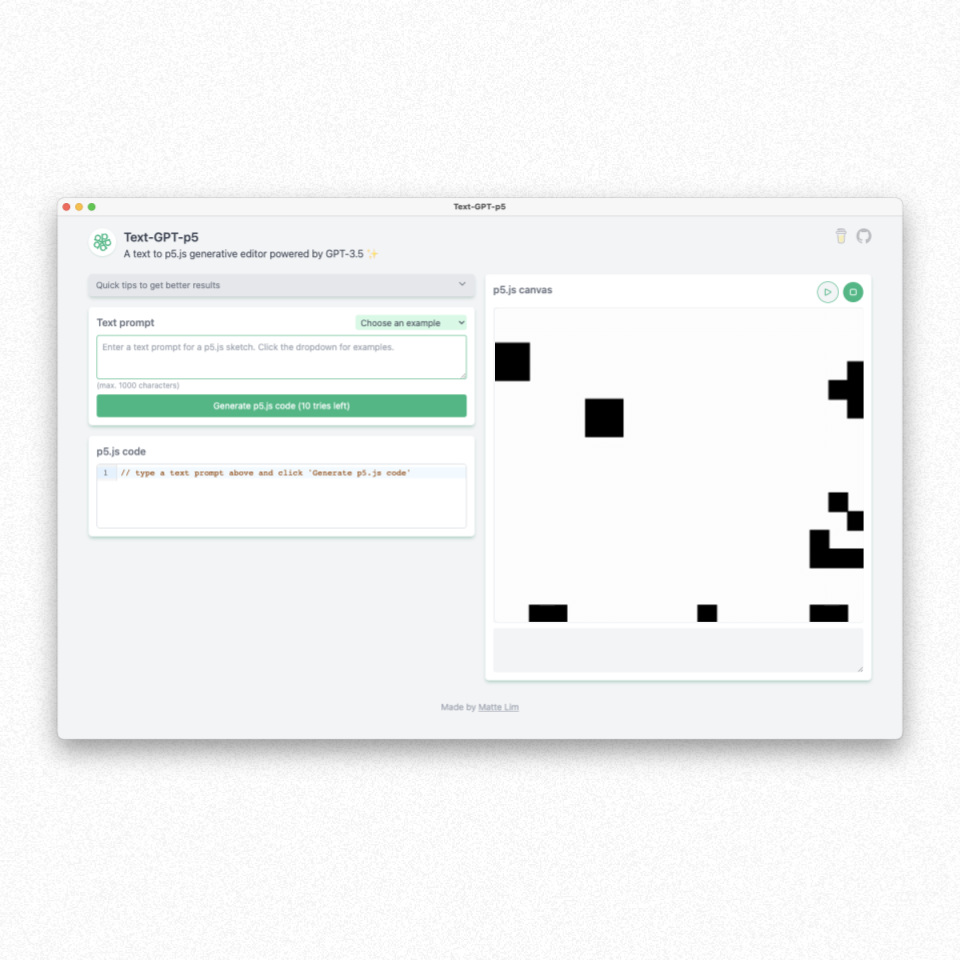
Text-GPT-p5 is a generative p5.js editor / REPL that takes user text prompts, turns them into p5.js code using OpenAI GPT 3.5, and immediately displays the sketch within the window.
I got into programming through Arduino and Processing. I’ve always thought about how to lower the barriers for people to start programming. With GPT, we can now turn plain text into code, allowing people to start coding without knowing code. Text-GPT-p5 takes this further by evaluating the code directly and displaying it; users can also edit the generated code and see the changes immediately.
Text-GPT-p5 is open source – please explore and create your own version: https://github.com/mattelim/text-gpt-p5-app
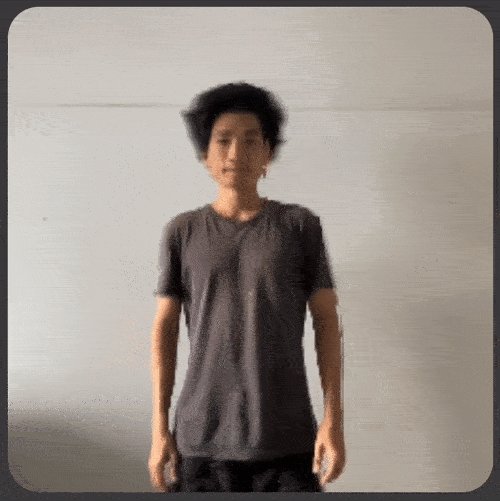
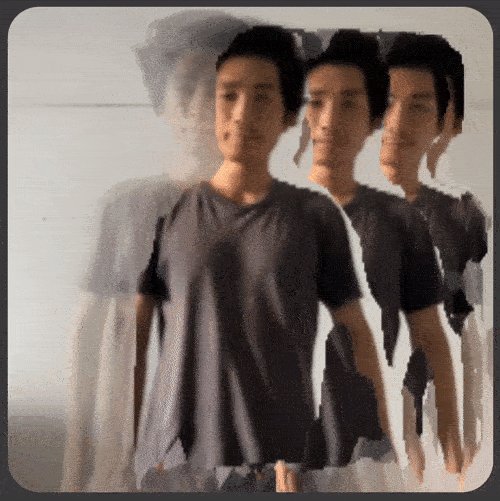
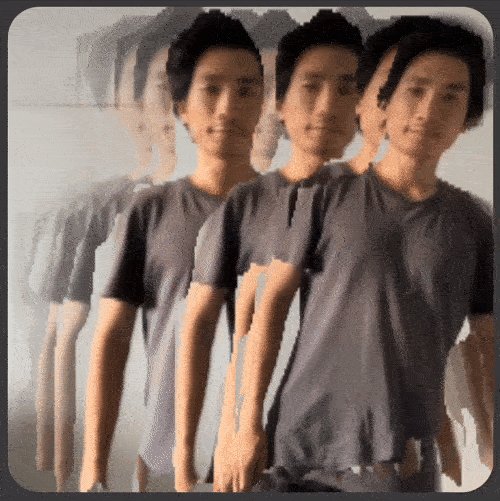
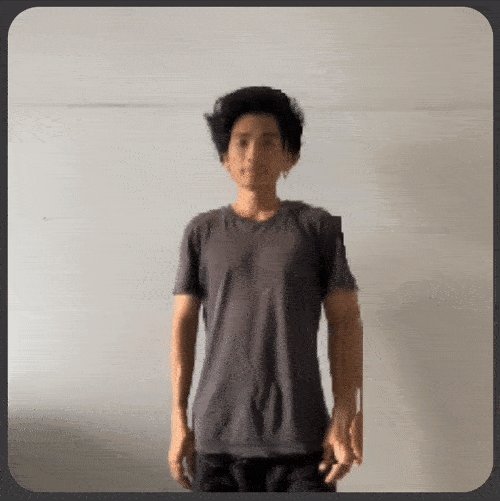
Text-GPT-p5 in action
]]>Play with it on Replit 

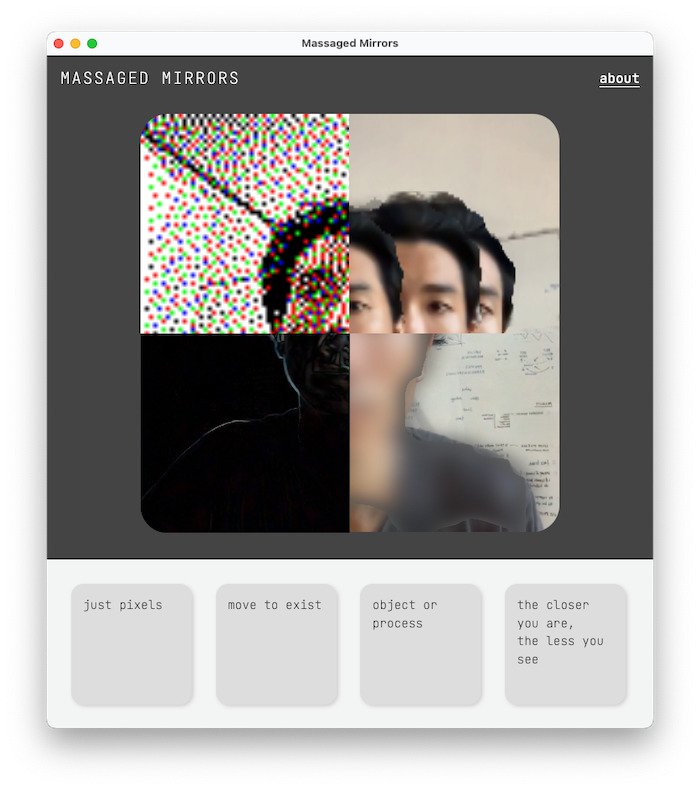
The title is a play on the intentionally misspelled title of Marshall McLuhan’s seminal book. Humans are very fascinated by our own likeness; one of the earliest fictional work about this is the Greek myth of Narcissus. The project utilizes the underlying technologies used by everyday software and popular apps (including artificial intelligence and machine learning algorithms) to consider how they shape our perception.
Improvements such as the use of better machine-learning image segmentation tools (e.g. mediapipe) are in the pipeline. More works may be developed in the future. The project is built using web technologies as well as javascript libraries like p5.js, ml5, and jQuery; it is live on Replit.
GIF animations of two “mirrors” that are powered by Machine Learning (ml5)
Find out more about my art practice on Luke Warme 

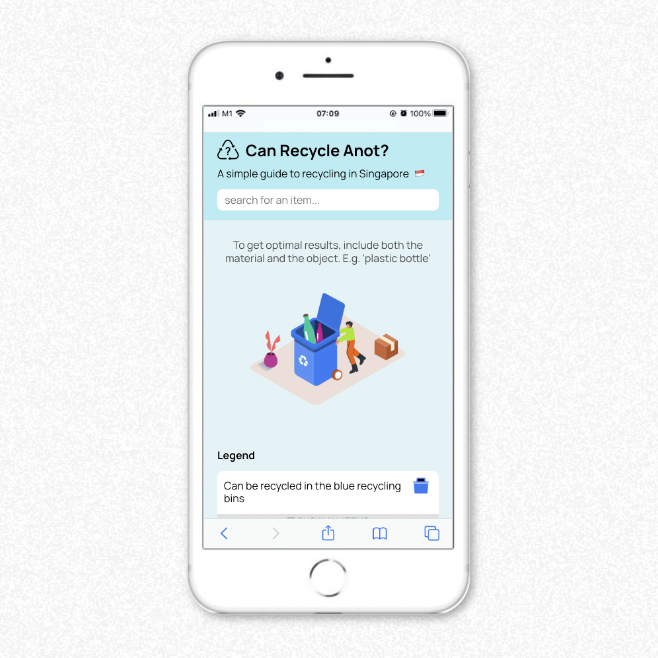
Can Recycle Anot? is a searchable recyclables guide for Singapore. (The title is Singlish for “Can this be recycled or not?”) It is a personal project motivated by the difficulty of finding out whether or not something is recyclable in Singapore.
To make this app more meaningful, I am looking for small-batch, volunteer-run recycling organizations in Singapore to partner with. These organizations tend to have a much higher rate of recycling as opposed to large companies whose primary expertise lies in waste disposal. The aim is to make Can Recycle Anot? a field guide for ground-up recycling initiatives in Singapore.
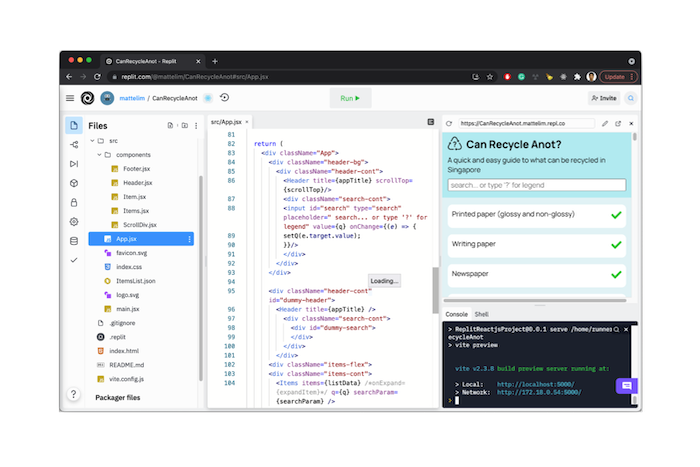
Try the app on a microsite built on Replit 
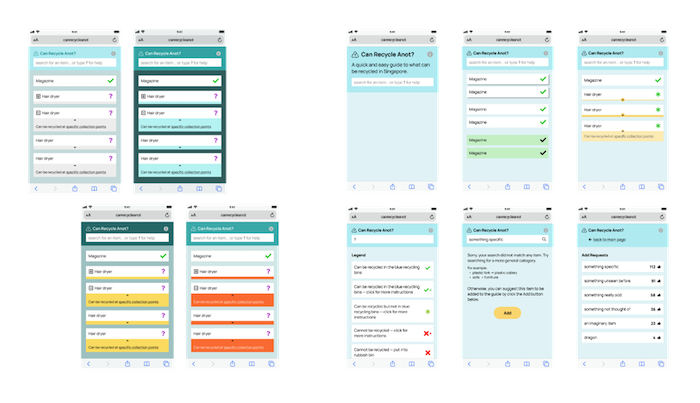
 Wireframing and prototyping on Figma.
Wireframing and prototyping on Figma.

I was part of the BeFantastic Together Fellowship in 2021. It is an international art fellowship that invited “collaborative practitioners in art, design, and technology to explore Artificial Intelligence (AI) & Machine Learning (ML), data & networks around the theme of the climate crisis.” The fellowship ran online from August to December and connected artists, designers, and technologists from all around the world. I got to collaborate with Srishti, a filmmaker, Swati, a playwright, and Vinko, a software developer. The former two are based in India while the latter is based in Spain.
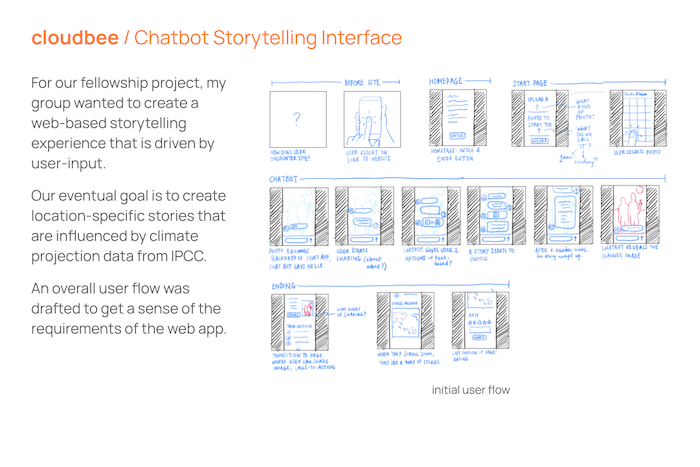
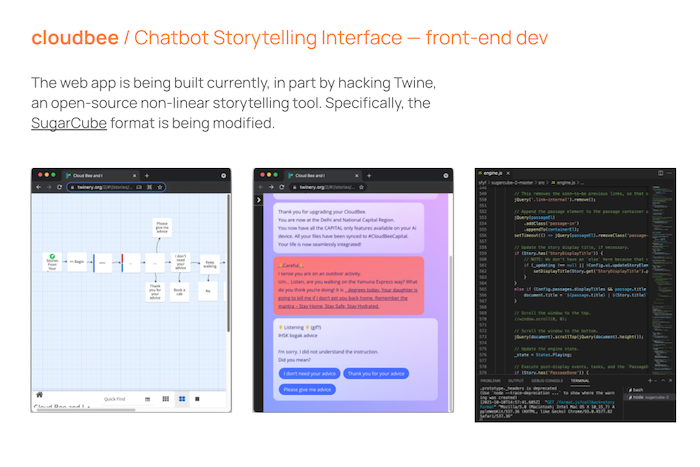
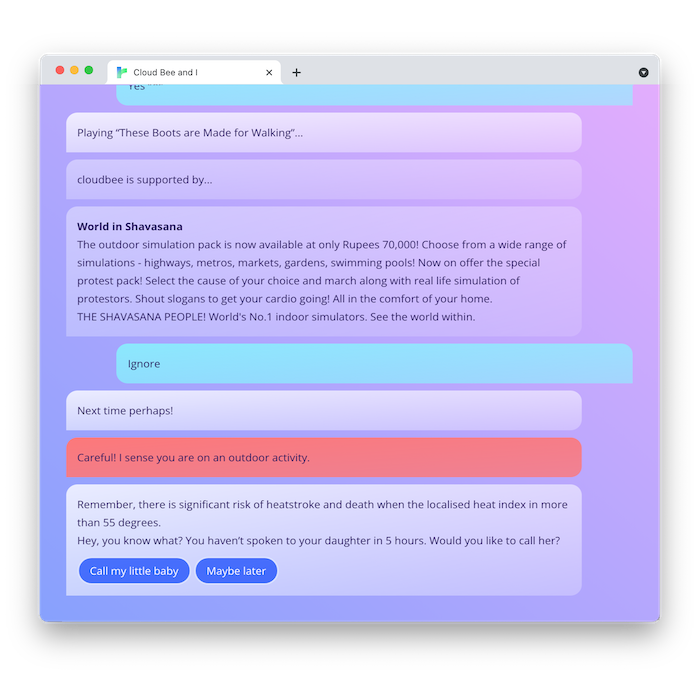
Stories from your Future is an interactive text-based narrative set in 2050 Delhi addressing the crisis of water scarcity. The participant makes difficult choices as they navigate through the story. A provocation to reflect on the climate emergency and the agency we hold today.
Stories from your Future references choose-your-own-adventure books, or more recently, Netflix’s Bandersnatch. The work requires participants to make decisions at various points as the story unfolds. Each decision made by the participant leads them down a separate path in the narrative.
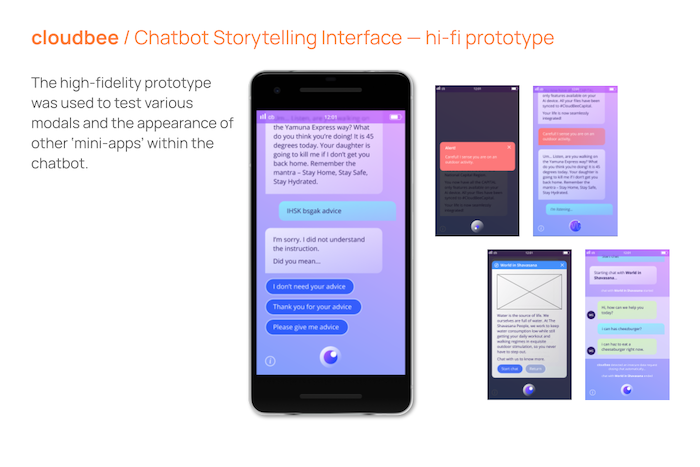
The medium that participants will experience Stories from your Future through is a fictitious AI chatbot companion known as cloudbee. Cloudbee is imagined as an app used by governments to ration and allocate resources to citizens in a world where countries and cities are fast approaching or living past Day Zero (defined as the day where water levels go so low that municipalities are forced to shut public access to tap water).
Experience Stories from your Future on its microsite 
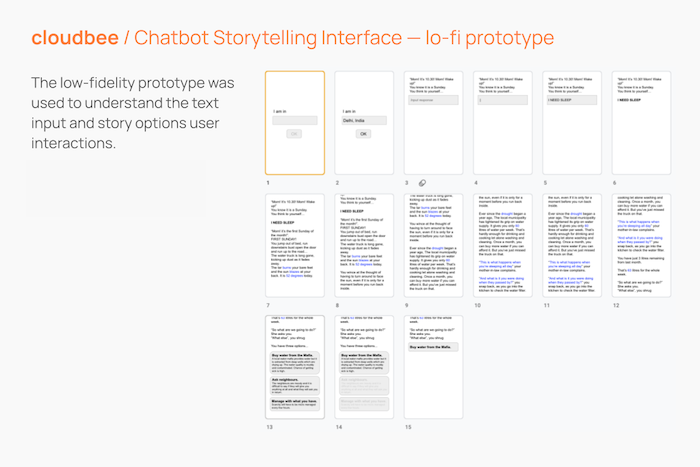
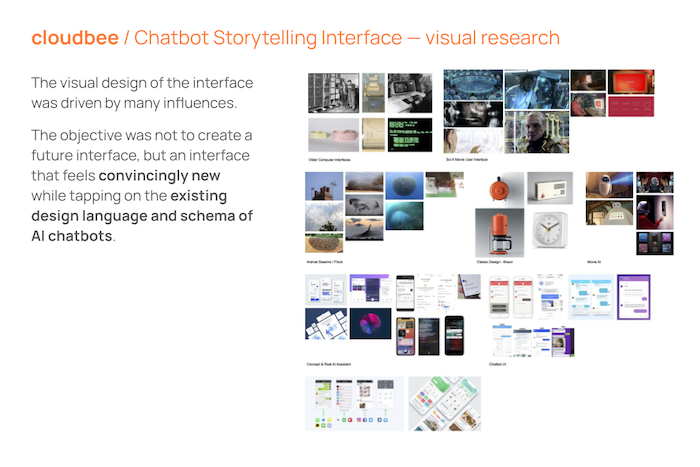
I worked on the design of cloudbee, from the initial wireframes to high-fidelity Figma prototypes. I also helped to hack Twine so that it matches the needs of our project.
Find out more about my art practice on Luke Warme 
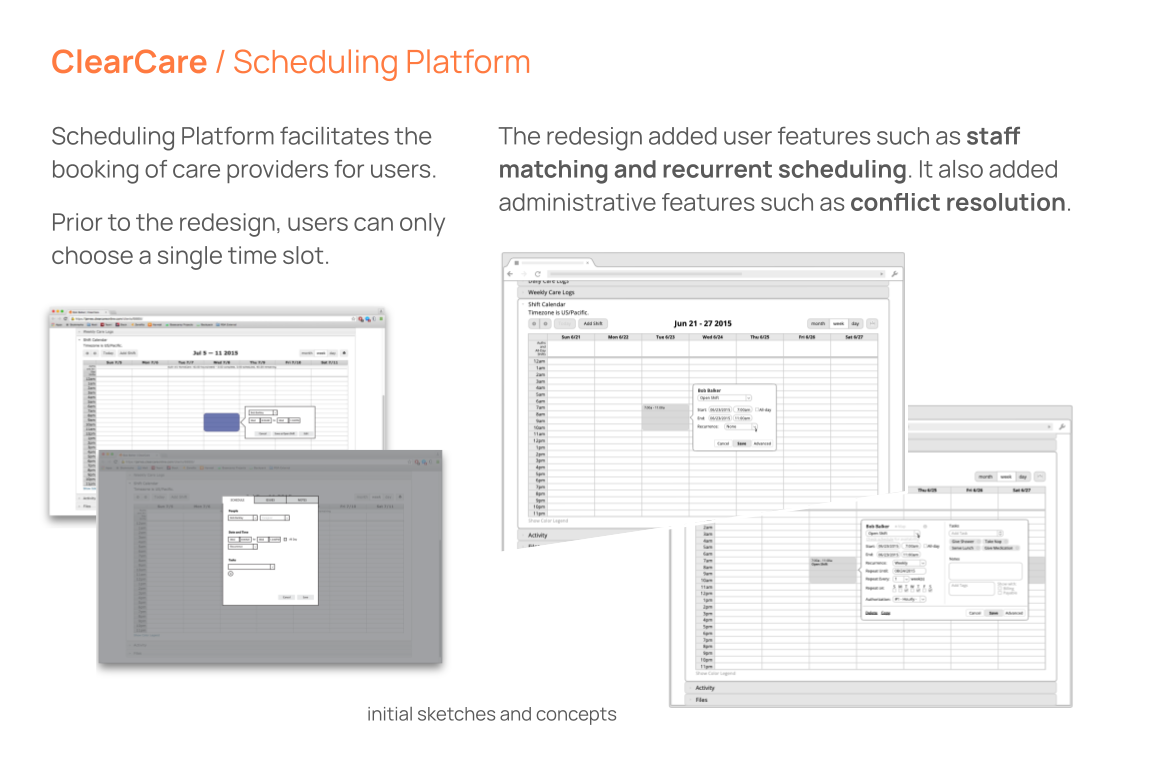
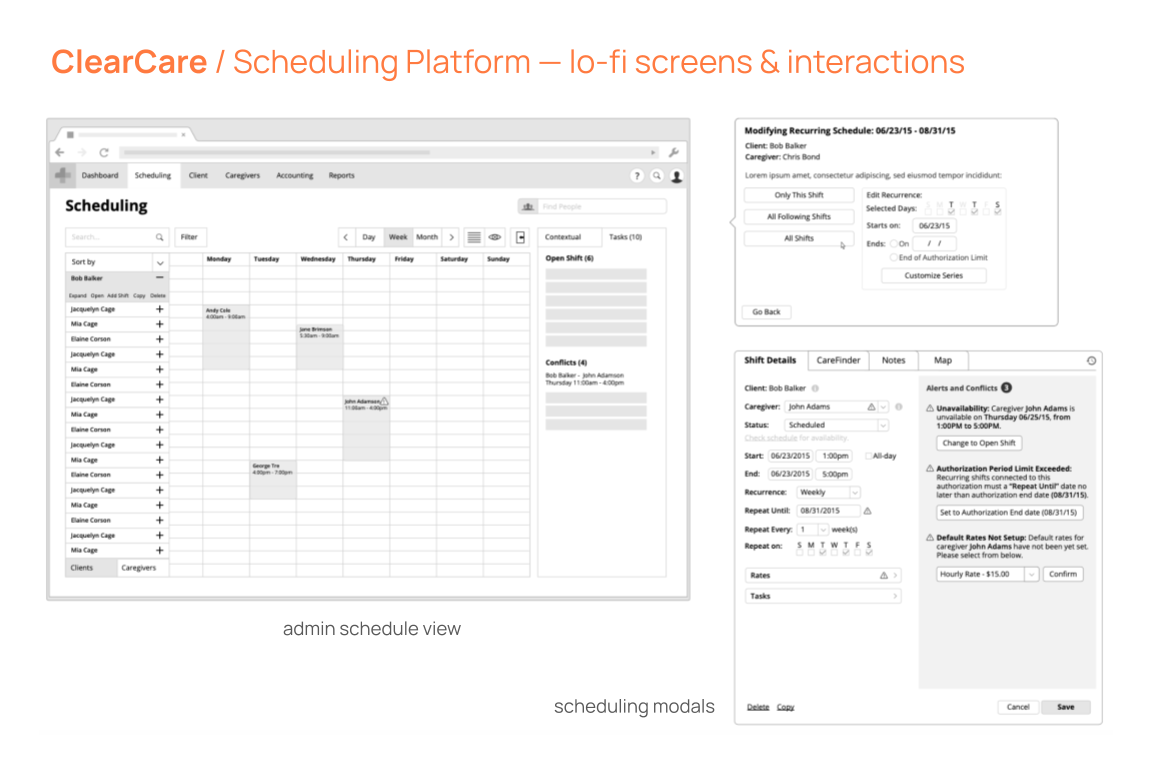
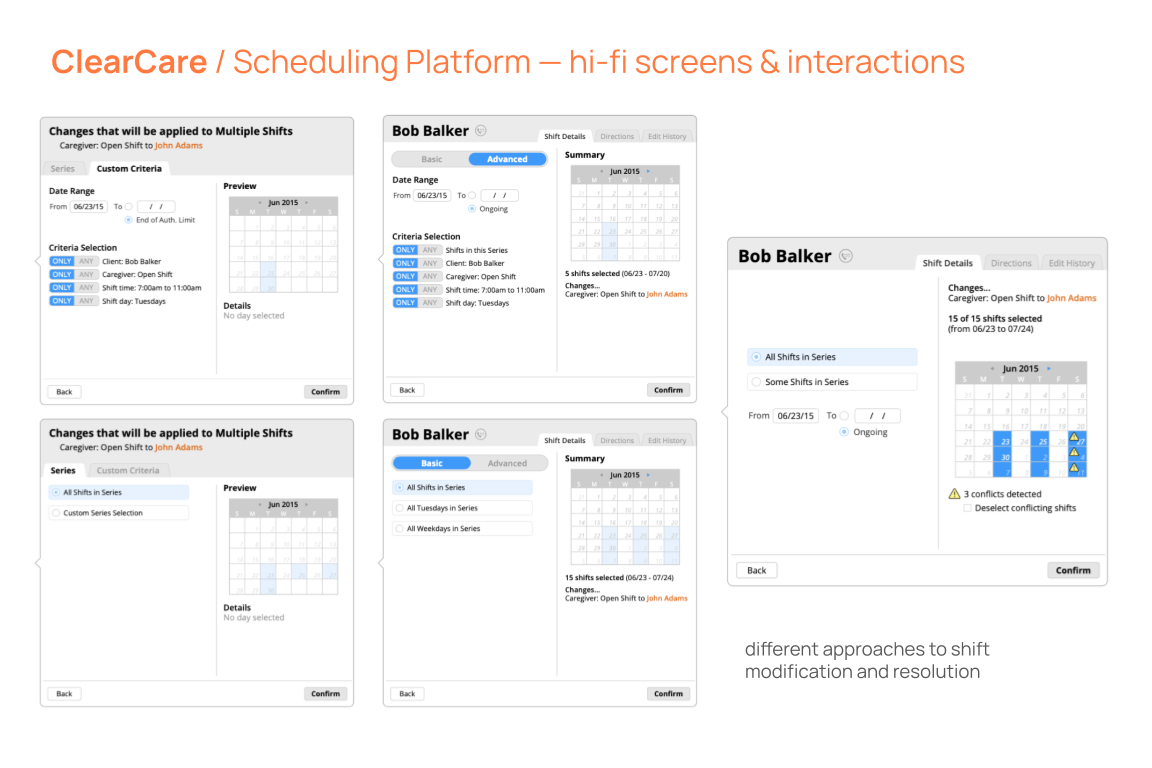
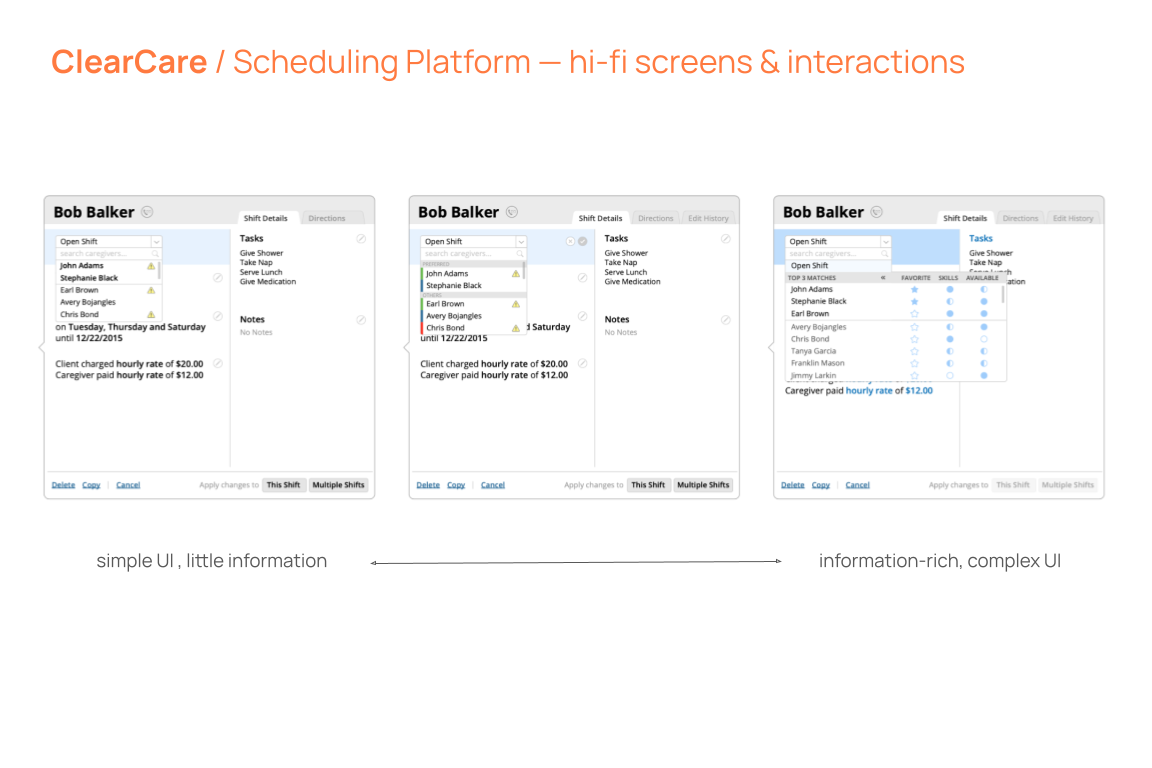
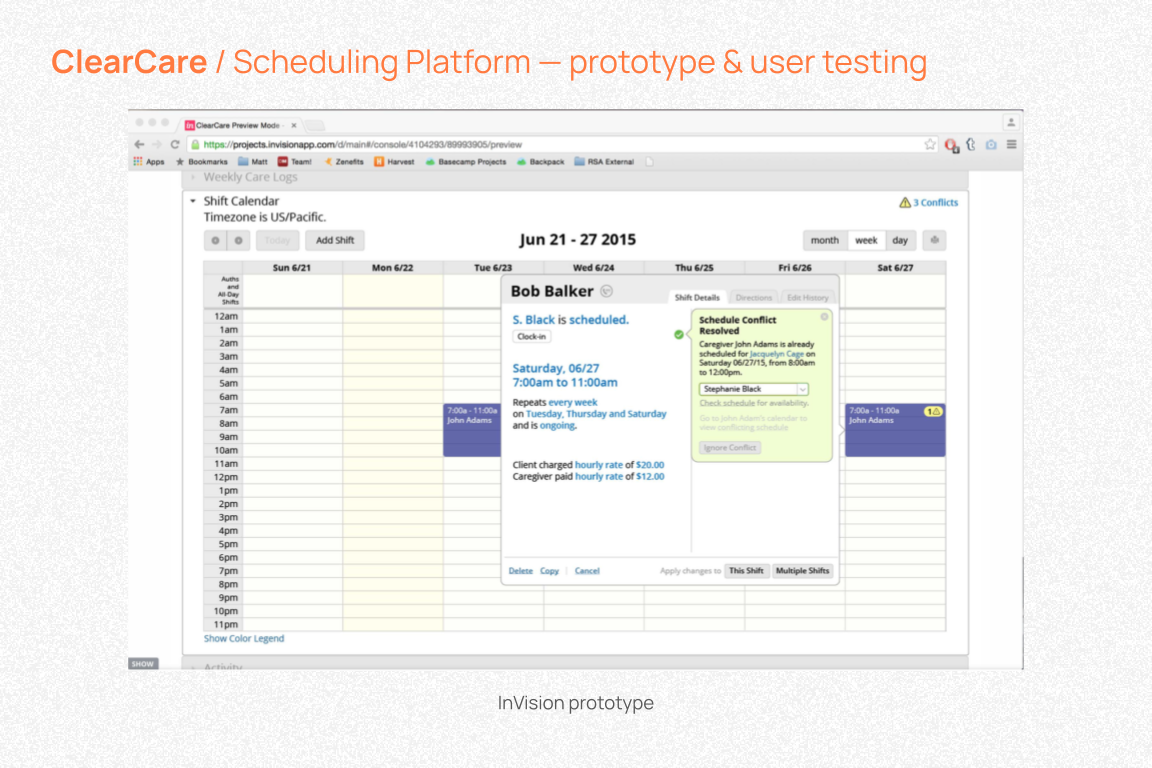
ClearCare is a SaaS web application for home care agency management.
TASK: Design a scheduling solution that better manages schedule conflicts and provides users with improved staff matching
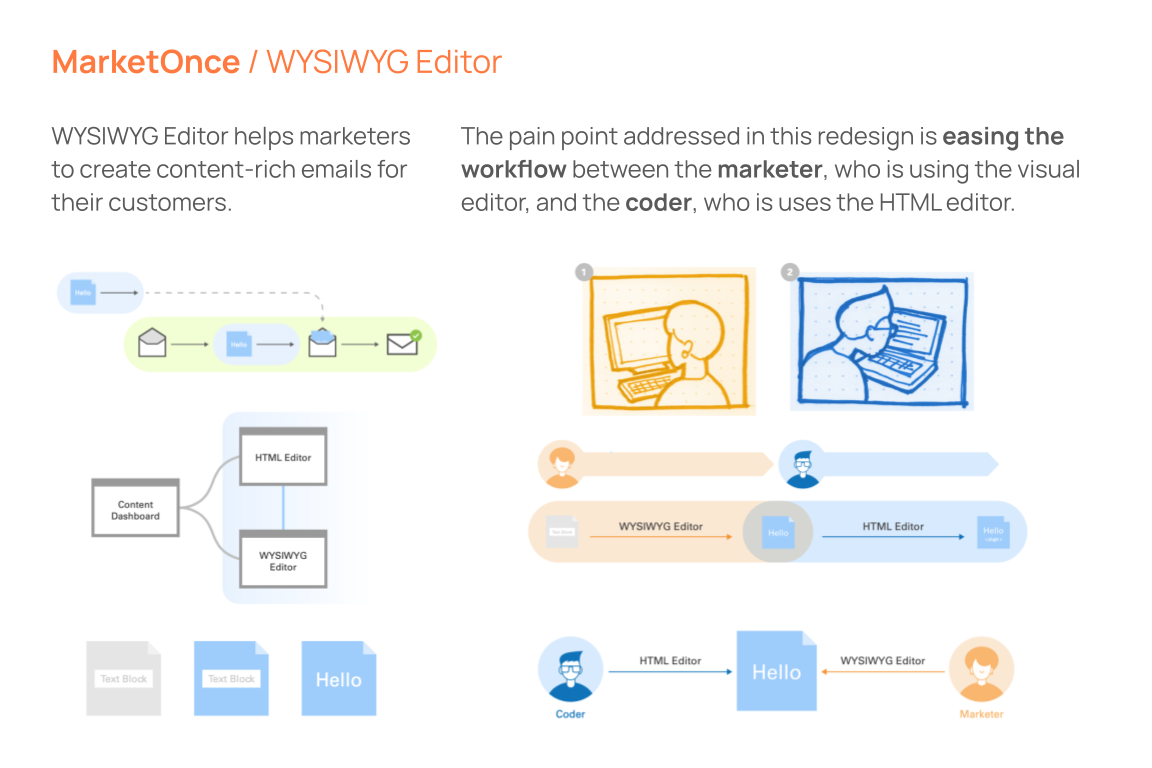
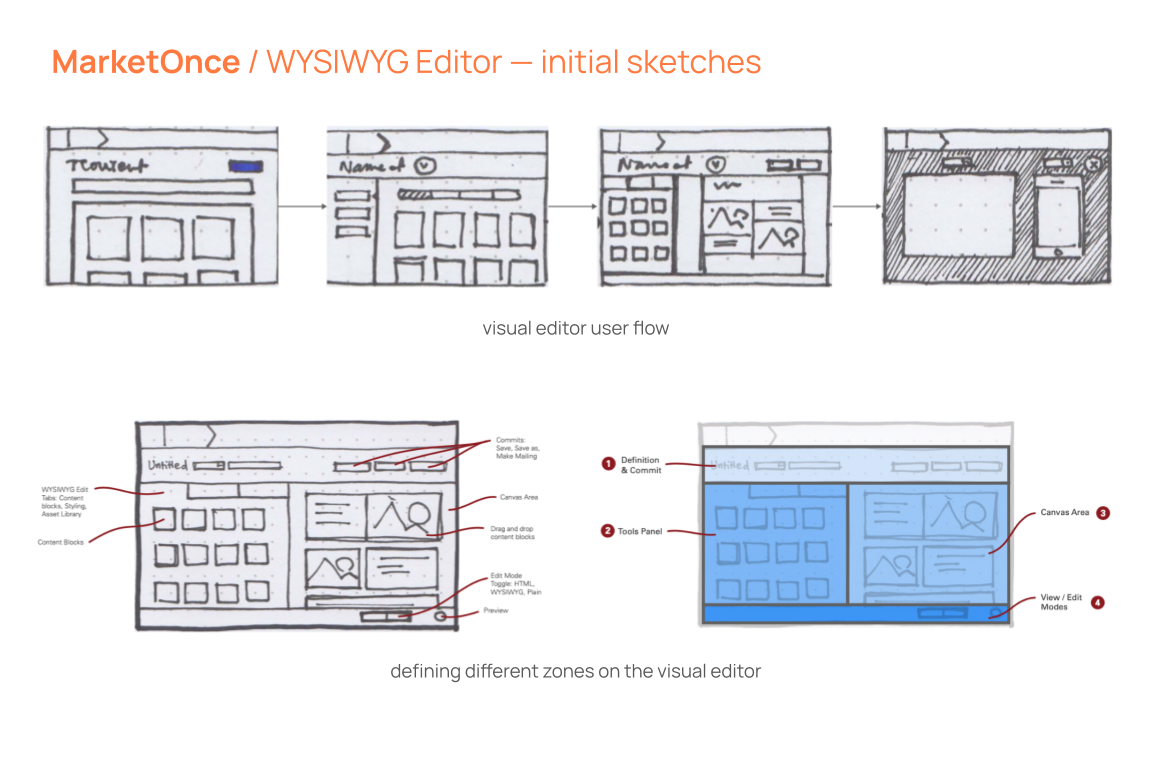
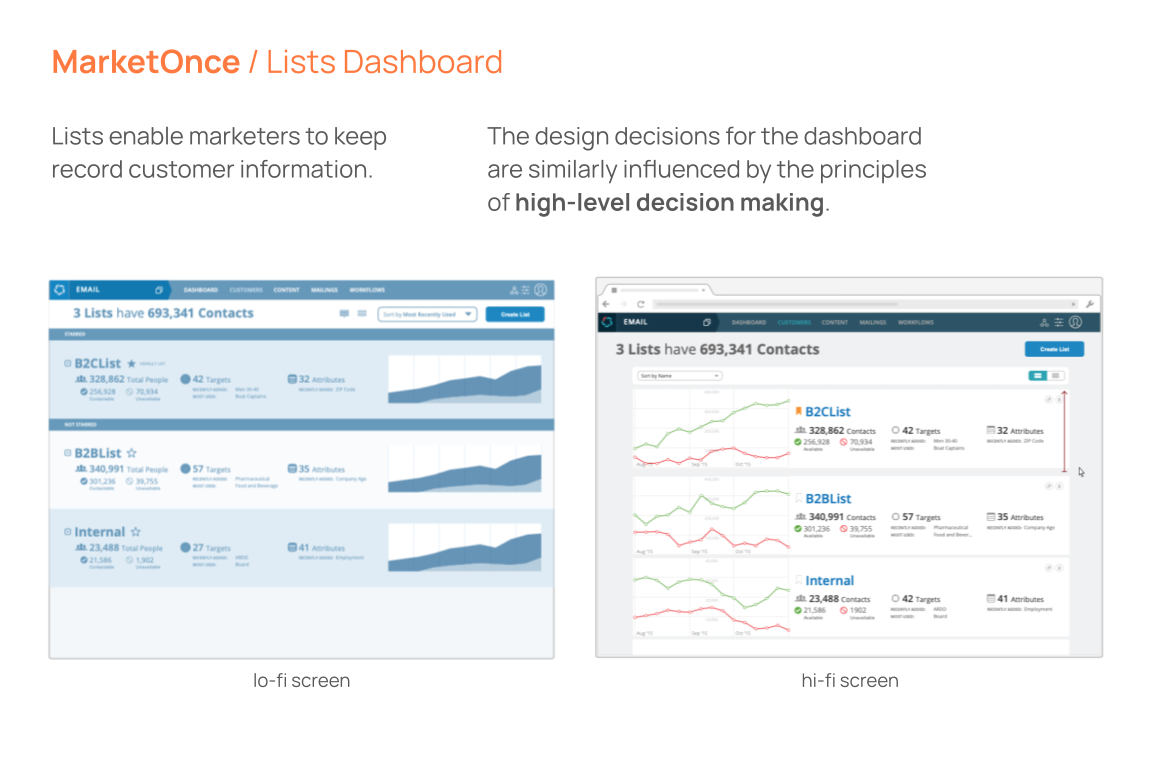
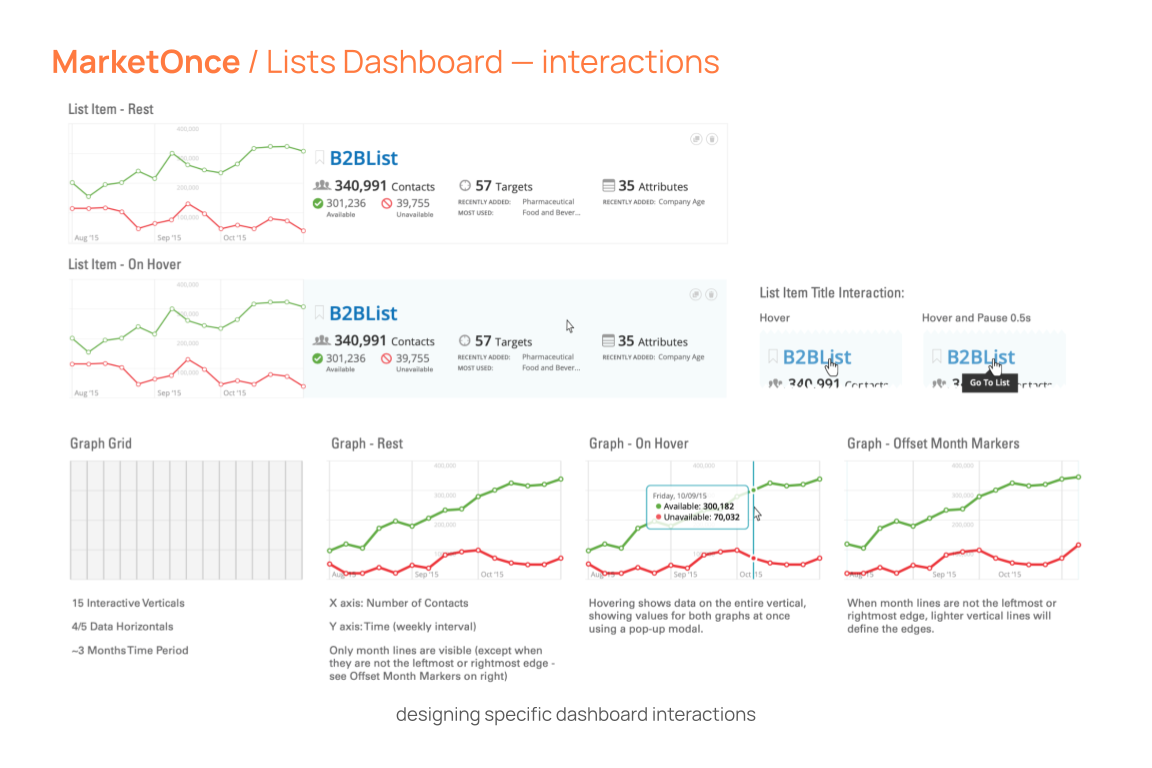
MarketOnce is a SaaS customer relationship management (CRM) and marketing web application.
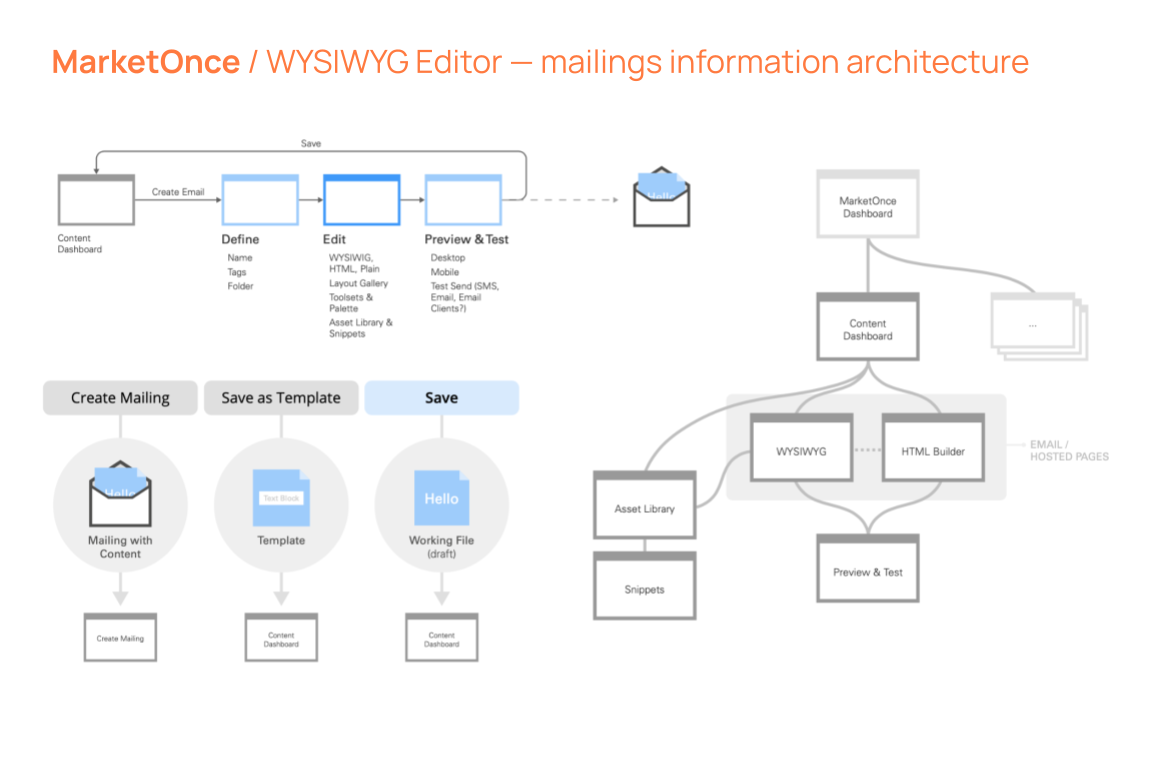
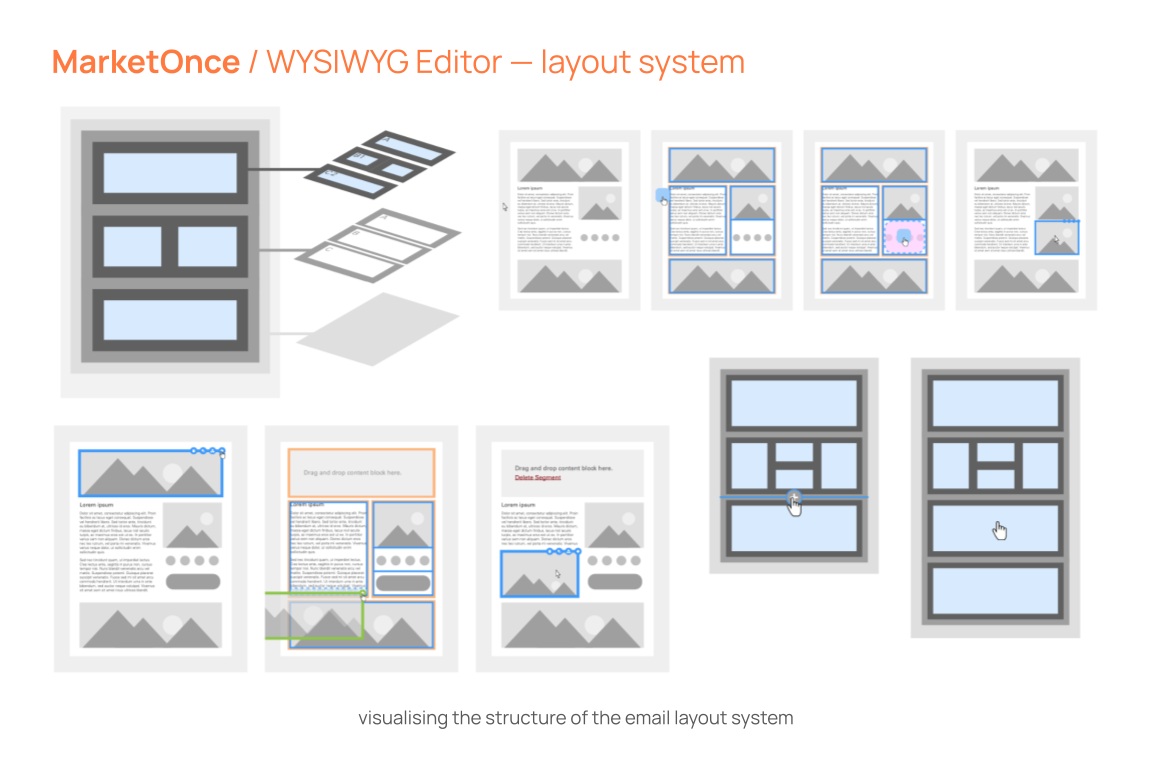
TASK ONE: Design WYSIWYG template editor
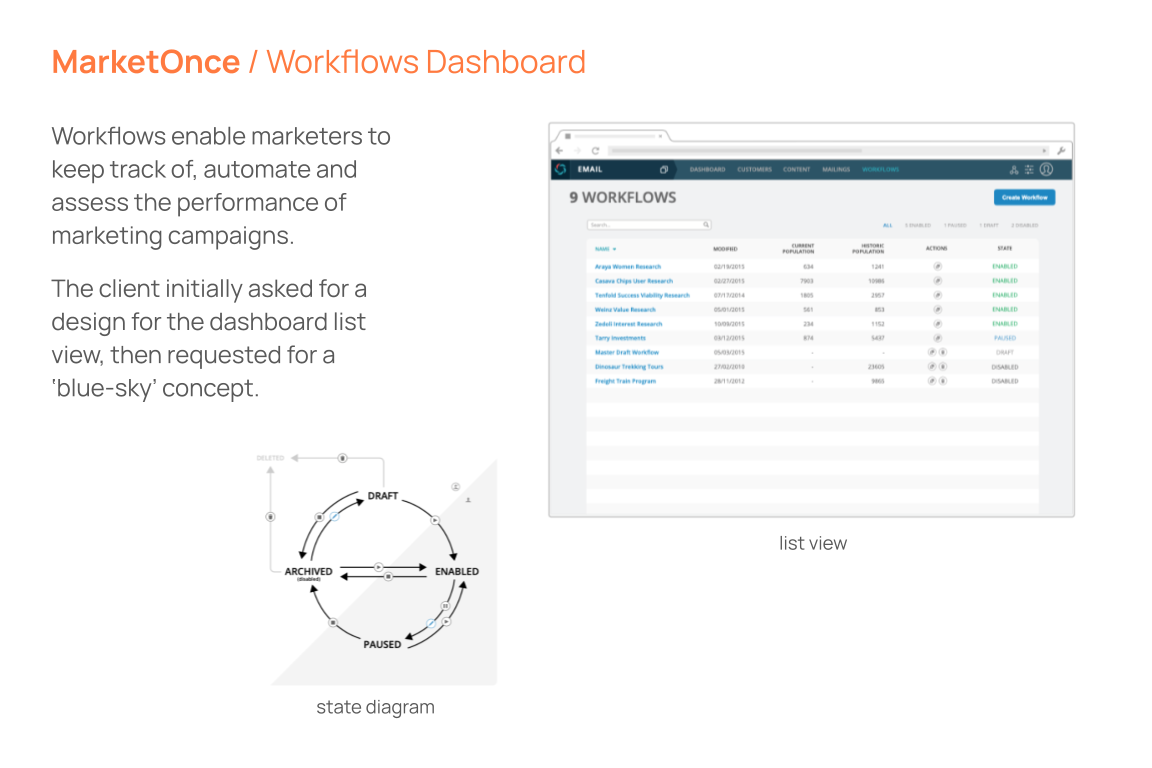
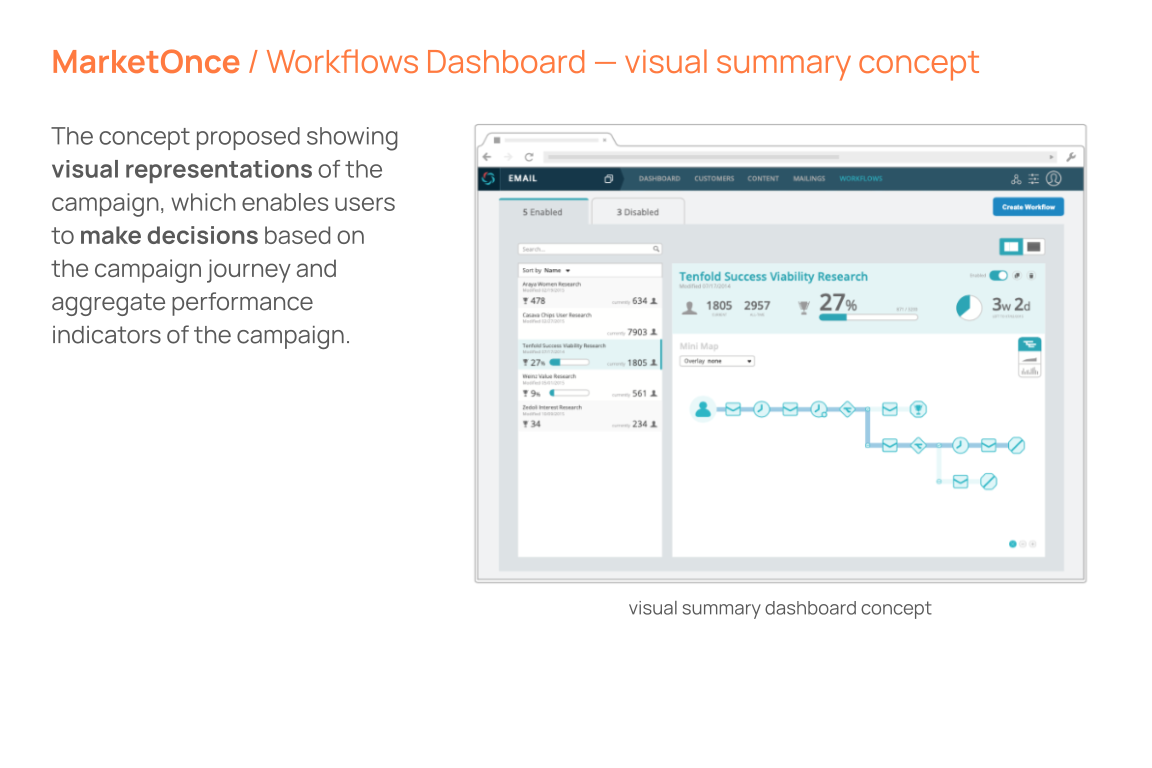
TASK TWO: Optimize information clarity of multiple dashboards (workflows and lists) to improve high-level decision-making